Avec 75% des utilisateurs préférant naviguer sur des sites mobile-friendly, il est essentiel de garantir que votre présence en ligne réponde à cette demande croissante. Une navigation fluide, des temps de chargement réduits et une présentation claire peuvent significativement améliorer l’expérience utilisateur, renforcer votre SEO et augmenter vos taux de conversion. La compatibilité mobile n’est plus seulement une question de convenance mais un pilier stratégique essentiel pour captiver et maintenir l’engagement de votre audience dans un paysage digital dynamique.

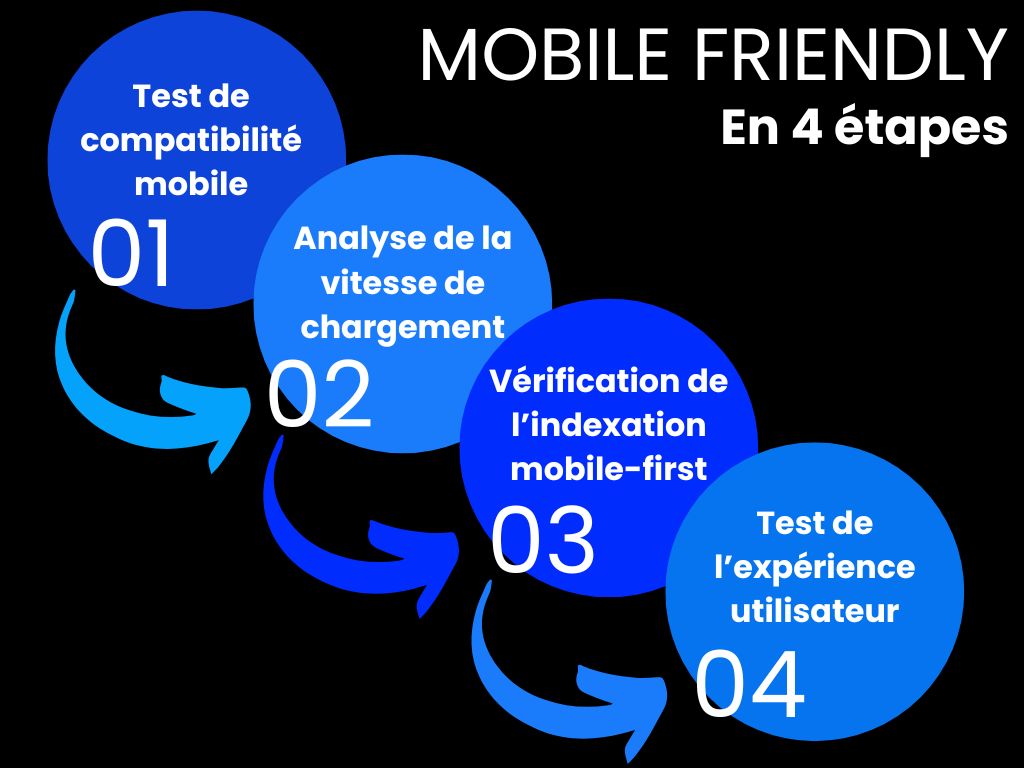
Test de compatibilité mobile avec Google Mobile-Friendly Test
Google Mobile-Friendly Test est un outil indispensable pour évaluer la compatibilité mobile de votre site. Il analyse diverses caractéristiques techniques telles que la taille des éléments cliquables, l’adaptabilité du contenu à la taille de l’écran et la présence de technologies non optimisées pour le mobile (Flash, etc.). Pour utiliser l’outil, saisissez simplement l’URL de votre page dans le champ prévu à cet effet. Les résultats vous indiqueront si votre page est mobile-friendly ou non, ainsi que les éventuels points d’amélioration. Un score élevé est essentiel pour garantir une expérience utilisateur optimale et favoriser votre classement dans les résultats de recherche mobile.
Analyse de la vitesse de chargement mobile
La vitesse de chargement est un facteur clé pour l’expérience utilisateur et le référencement mobile. Les internautes sont de plus en plus exigeants et n’hésitent pas à quitter un site qui met trop de temps à s’afficher. Des outils tels que Google PageSpeed Insights et GTmetrix vous permettent d’analyser les performances de votre site et d’identifier les éléments qui ralentissent son chargement (images non optimisées, scripts lourds, etc.). Ils vous fourniront également des recommandations précises pour optimiser votre vitesse, comme la compression des images, la minification du code et l’utilisation d’un CDN. En améliorant votre temps de chargement, vous réduirez votre taux de rebond, augmenterez l’engagement des utilisateurs et favoriserez votre classement dans les SERPs.
Vérification de l’indexation mobile-first
Avec le passage à l’indexation mobile-first, Google utilise désormais la version mobile de votre site pour l’indexer et le classer dans ses résultats de recherche. Il est donc crucial de vous assurer que votre site est correctement indexé. La Google Search Console vous permet de vérifier si votre site est bien passé à l’indexation mobile-first. Si ce n’est pas le cas, vous devrez identifier et corriger les problèmes potentiels, tels que les différences de contenu entre les versions desktop et mobile, les erreurs de chargement ou les balises meta non optimisées. Une fois ces problèmes résolus, vous pourrez demander une nouvelle indexation via la Search Console pour bénéficier pleinement des avantages de l’indexation mobile-first.
Test de l’expérience utilisateur mobile
Au-delà des aspects techniques, il est essentiel de tester manuellement l’expérience utilisateur de votre site mobile. Naviguez sur votre site depuis différents appareils pour évaluer la facilité de navigation, la lisibilité du contenu et la réactivité des interactions. Des outils tels que Hotjar et Crazy Egg vous permettent d’aller plus loin en analysant le comportement des utilisateurs grâce à des cartes de chaleur, des enregistrements de sessions et des enquêtes. Ces données précieuses vous aideront à identifier les points de friction et à optimiser votre UX mobile. Une expérience utilisateur fluide et engageante favorisera l’engagement de vos visiteurs, réduira votre taux de rebond et améliorera votre classement dans les résultats de recherche mobile.