Core Web Vitals : qu’est ce que c’est ?
Dans le monde du développement web en constante évolution, la performance des sites internet est devenue un enjeu crucial. Google, en tant que leader des moteurs de recherche, a introduit les Core Web Vitals comme un ensemble de métriques essentielles pour évaluer l’expérience utilisateur d’un site web. Ces métriques sont désormais un facteur important dans le classement des pages dans les résultats de recherche.
Les trois critères Core Web Vitals
Les Core Web Vitals se composent de trois critères principaux :
- Largest Contentful Paint (LCP) : mesure le temps de chargement du contenu principal d’une page.
- First Input Delay (FID) : évalue la réactivité d’une page lors de la première interaction de l’utilisateur.
- Cumulative Layout Shift (CLS) : quantifie la stabilité visuelle d’une page pendant son chargement.
L’importance des Core Web Vitals ne peut être sous-estimée. Ils influencent non seulement le référencement de votre site, mais aussi l’expérience globale de vos visiteurs.
Un site performant selon ces critères aura tendance à :
- Améliorer son classement dans les résultats de recherche Google
- Réduire le taux de rebond
- Augmenter le temps passé sur le site
- Améliorer les taux de conversion
Pour les propriétaires de sites web et les développeurs, il est donc essentiel de mesurer et d’optimiser ces métriques. Heureusement, il existe plusieurs outils efficaces pour vous aider dans cette tâche. Dans cet article, nous allons explorer trois outils incontournables pour mesurer et améliorer vos Core Web Vitals : PageSpeed Insights, Lighthouse et Chrome DevTools. Chacun de ces outils offre des fonctionnalités uniques qui vous permettront d’analyser en profondeur les performances de votre site et d’identifier les axes d’amélioration.
PageSpeed Insights
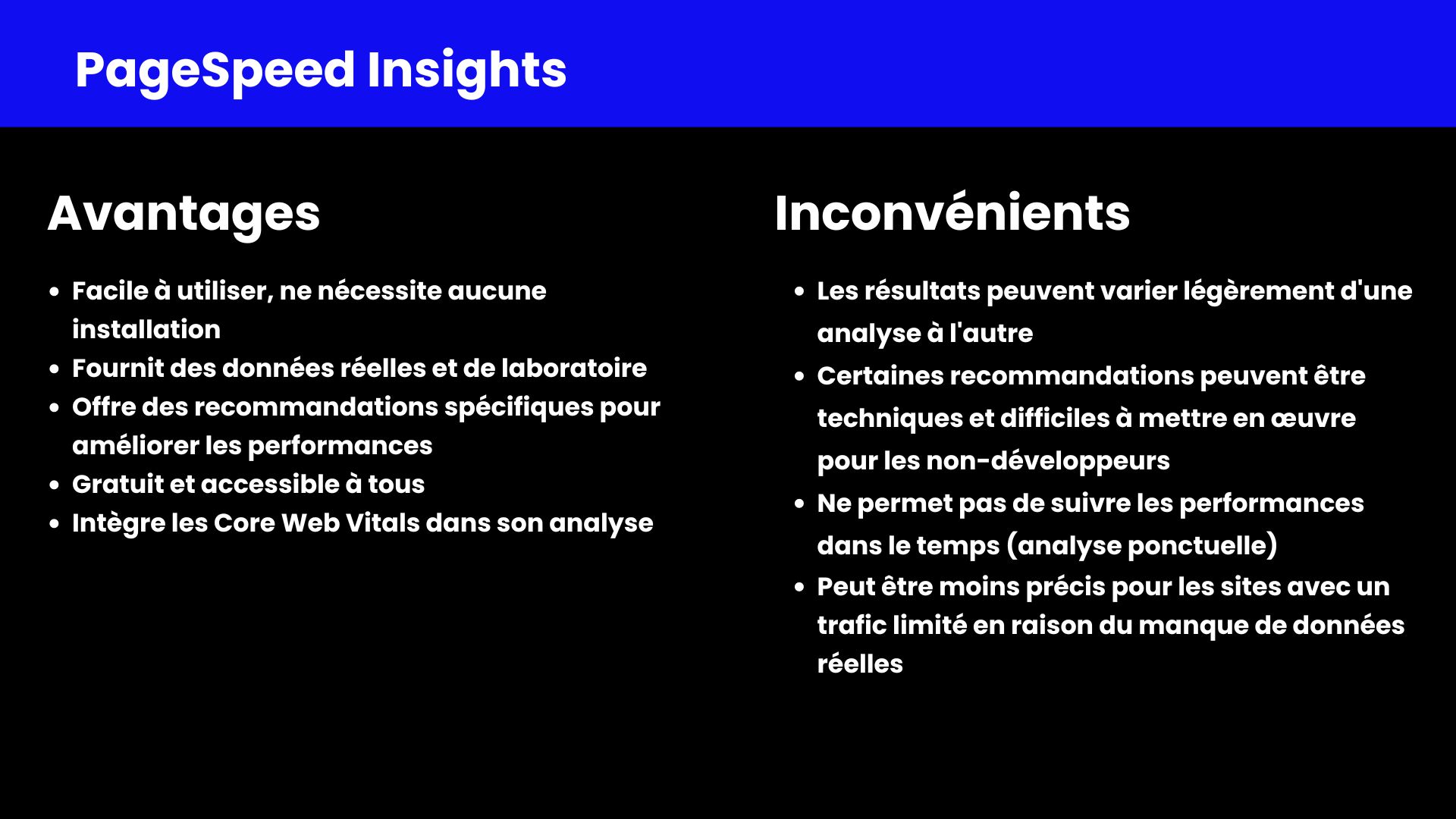
PageSpeed Insights est un outil gratuit développé par Google qui permet d’analyser les performances d’une page web sur ordinateur et sur mobile. Il fournit des informations détaillées sur les Core Web Vitals et d’autres métriques de performance, tout en proposant des recommandations pour améliorer la vitesse et l’expérience utilisateur de votre site.
PageSpeed Insights évalue votre page web en lui attribuant un score de 0 à 100, basé sur divers facteurs de performance. Il mesure les trois Core Web Vitals (LCP, FID et CLS) ainsi que d’autres métriques importantes comme le First Contentful Paint (FCP) et le Time to Interactive (TTI). L’outil utilise des données réelles provenant du Chrome User Experience Report (CrUX) et des données de laboratoire simulées pour fournir une analyse complète.
Comment utiliser PageSpeed Insights ?
- Rendez-vous sur le site web de PageSpeed Insights.
- Entrez l’URL de la page que vous souhaitez analyser dans le champ prévu à cet effet.
- Cliquez sur « Analyser » pour lancer l’évaluation.
- Attendez que l’analyse soit terminée (cela prend généralement moins d’une minute).
- Examinez les résultats, qui sont divisés en sections pour les performances sur mobile et sur ordinateur.
- Consultez les recommandations fournies pour améliorer votre score et vos Core Web Vitals.
En utilisant régulièrement PageSpeed Insights, vous pouvez identifier les problèmes de performance de votre site web et prendre des mesures pour améliorer vos Core Web Vitals, ce qui contribuera à une meilleure expérience utilisateur et potentiellement à un meilleur classement dans les résultats de recherche Google.

Lighthouse
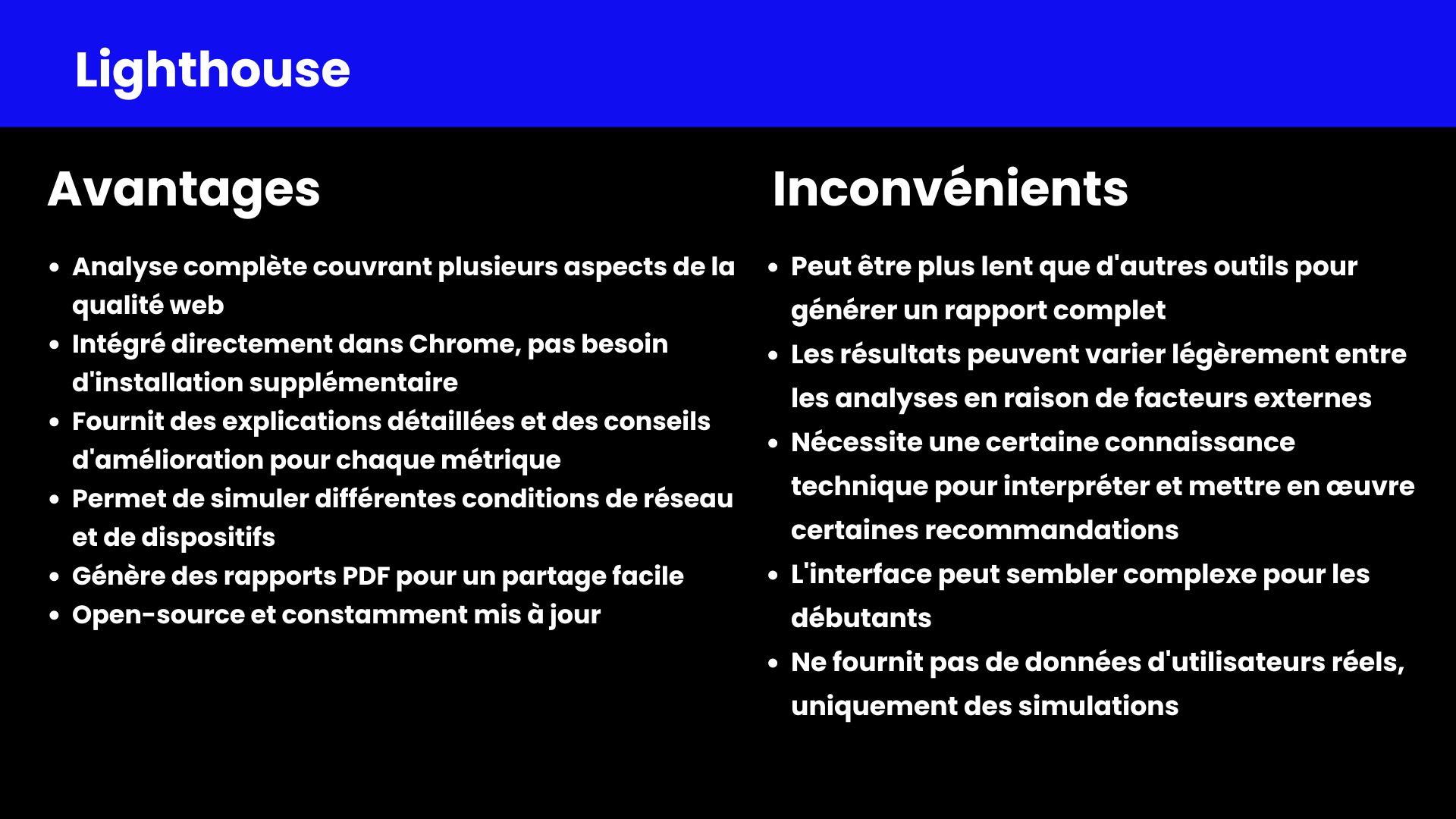
Lighthouse est un outil open-source développé par Google, intégré directement dans les Chrome DevTools. Il offre une analyse complète des performances, de l’accessibilité, des bonnes pratiques SEO et des Progressive Web Apps (PWA). Lighthouse se distingue par sa capacité à fournir des audits détaillés et des recommandations spécifiques pour améliorer la qualité globale d’un site web, y compris les Core Web Vitals.
Comment utiliser Lighthouse ?
- Ouvrez Google Chrome et accédez à la page que vous souhaitez analyser.
- Ouvrez les DevTools (F12 ou Clic droit > Inspecter).
- Cliquez sur l’onglet « Lighthouse ».
- Sélectionnez les catégories que vous souhaitez auditer (Performance, Accessibilité, Bonnes pratiques, SEO, PWA).
- Choisissez entre l’analyse pour mobile ou ordinateur.
- Cliquez sur « Générer un rapport ».
- Attendez que l’analyse soit terminée et examinez les résultats détaillés.

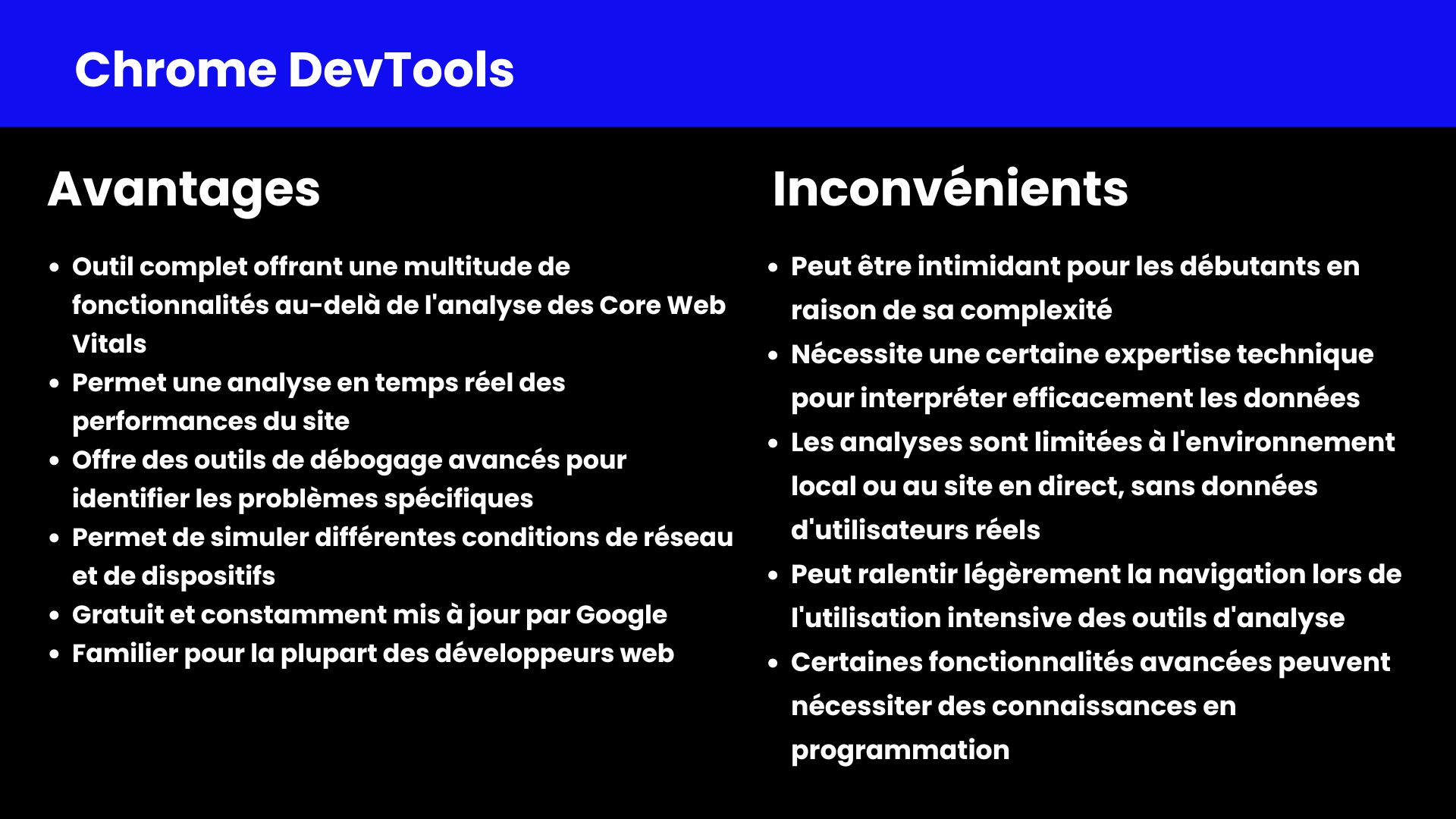
Chrome DevTools
Chrome DevTools est un ensemble d’outils de développement web intégrés directement dans le navigateur Google Chrome. Bien qu’il ne soit pas exclusivement dédié aux Core Web Vitals, il offre des fonctionnalités puissantes pour analyser et optimiser les performances d’un site web. Les DevTools permettent aux développeurs d’inspecter le code, de déboguer et de mesurer diverses métriques de performance, y compris les Core Web Vitals.
Comment utiliser Chrome DevTools ?
- Ouvrez Google Chrome et accédez à la page que vous souhaitez analyser.
- Ouvrez les DevTools en appuyant sur F12 ou en faisant un clic droit et en sélectionnant « Inspecter ».
- Naviguez vers l’onglet « Performance » pour une analyse détaillée.
- Cliquez sur le bouton d’enregistrement (cercle rouge) pour commencer à capturer les données de performance.
- Interagissez avec la page comme le ferait un utilisateur normal.
- Arrêtez l’enregistrement et analysez les résultats, en particulier la section « Experience » qui inclut les Core Web Vitals.
- Utilisez l’onglet « Network » pour examiner les temps de chargement des ressources individuelles.

Conclusion
PageSpeed Insights, Lighthouse et Chrome DevTools sont trois outils essentiels pour mesurer et améliorer les Core Web Vitals. Chacun offre des fonctionnalités uniques et complémentaires :
PageSpeed Insights fournit une analyse rapide et accessible, combinant données réelles et de laboratoire.
Lighthouse offre une analyse approfondie, couvrant performances, accessibilité, bonnes pratiques SEO et PWA.
Chrome DevTools permet une analyse en temps réel et un débogage avancé pour les développeurs.
L’utilisation de ces outils est nécessaire pour le succès d’un site web. Les Core Web Vitals sont devenus un facteur déterminant dans un environnement en ligne compétitif. Voici pourquoi leur optimisation est essentielle :
Amélioration du référencement : Google prend en compte les Core Web Vitals dans son algorithme de classement.
Expérience utilisateur optimisée : des performances améliorées augmentent l’engagement et les taux de conversion.
Avantage concurrentiel : l’optimisation des Core Web Vitals permet de se démarquer de la concurrence.
Adaptation aux attentes des utilisateurs : les internautes s’attendent à des expériences web rapides et fluides.
Préparation pour le futur : l’accent mis sur la performance continuera de s’accentuer dans l’évolution du web.
L’utilisation régulière de ces outils permet de mesurer les Core Web Vitals, d’identifier les domaines d’amélioration et de mettre en œuvre des optimisations ciblées. Ce processus continu d’analyse et d’optimisation est essentiel pour maintenir et améliorer les performances d’un site web, assurant ainsi son succès à long terme dans le paysage numérique en constante évolution.